2021.05.12
【デザインの裏側】車載AIイメージ画像(フォトレタッチ)の制作
今回は、クライアント様の革新的テクノロジーをビジュアル化する制作過程をご紹介します。
はじめに:クライアント様について
クライアント様は、クルマのコネクティッド化や電動化を支える先進技術、リアルな音空間を創造する車載音響技術を駆使し、人とモビリティと社会のインターフェースを創造するモビリティソリューションパートナーを目指すメーカー様です。
<クライアント様のご要望>
「車載AI」による画像認識技術のビジュアル化をご依頼いただきました。
制作するにあたり、現状のイメージをヒアリング。
① クルマ、道路、歩行者、付近の走行車、クラウド、AIをイメージした脳が必要
② 空にクラウド、AI(脳)データイメージを描く
③ 赤枠で捉えているようなカメラ検知イメージ
④ クラウドと車両がつながるイメージ
⑤ 先進的すぎない車両イメージ
これらの内容を反映してビジュアル化して欲しいとのご依頼でした。
制作1:ラフ制作
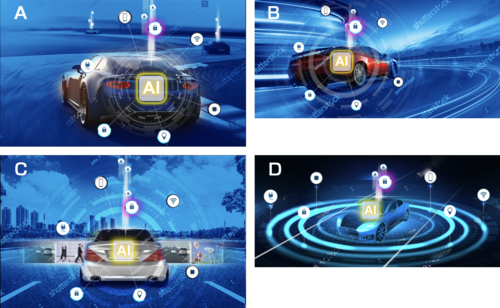
今回はクライアント様の思いも強く細かく指示があるので、イメージを共有するため、車種やアングル、雰囲気などを決定するため4つのビジュアルを提案しました。
A案:遠方にも車が見えるタイプ
B案:少しスピード感のあるタイプ(背景に光のラインでスピード感を表現)
C案:目的地に向かいながらいろんな情報を収集しているイメージ
D案:近未来的なイメージ同心円状にラインを入れて情報を収集しているイメージ

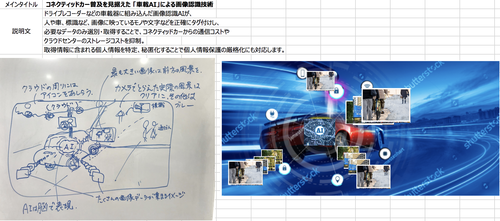
制作2:ラフ制作2
B案をベースにして細かく指示が入っていきます。

この時点でホームページに掲載されるメインタイトルや説明文の指示があり、
その内容や追加指示を反映して制作していきます。
①クラウドの周りにはアイコンをあしらう
②最も大きい画像は前方の風景を
③カメラでとらえた実際の風景はクリアに、その他はブルー
➃たくさんの画像データが集まるイメージ
⑤AIは脳で表現
これらの要望をビジュアル化します。

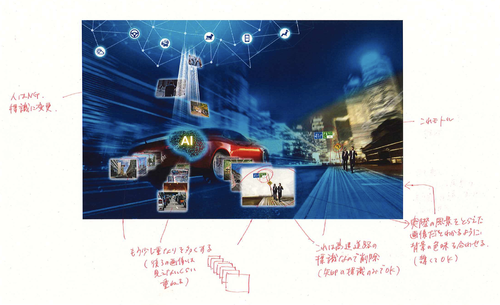
制作3:ラフ制作3
ここからさらに細かな指示が入りレイアウトしていきます。

①人はNG、標識に変更
②もう少し重なりを多くする(後ろの画像は見えないくらい重ねる)
③実際の風景を捉えた画像だとわかるように、背景の色味を合わせる(薄くてOK)
これらの要望をクリアしてようやく完成です。

今回はクライアント様の革新的テクノロジーをビジュアル化するお仕事でした。
29枚の画像を合成しスピード感やデータ収集するイメージをライン表現し、細かな部分にもかなりこだわってPhotoshopのレイヤーも56層重ね合わせて制作させていただきました。
今回のクライアント様には、このブログでご紹介したイメージ画像の制作の他にも、カタログ制作や会社概要、3DCGなどもご依頼いただいています。
各クライアント様の制作物を、グラフィックデザイナーが継続して担当させていただくことも多く、製品やクライアント様の想い、各業界の動きなども随時把握して制作を行っています。
撮影、コピー、グラフィックデザイン、Web、映像制作、3DCG、Web広告など、約40名のあらゆる分野の制作エキスパートが全力でサポートいたします。
JPCならすべてが自社内でワンストップ。
大阪・神戸・京都といった関西圏はもちろん、首都圏の皆さまも東京オフィスがございますのでまずはお気軽にご相談ください。
