2015.06.04
キートップデザイン
パッケージデザイン担当のykです。
弊社が取引をさせて頂いております、大阪の某大手パソコン周辺機器メーカー様より、
新規キーボードのパッケージの制作依頼を受ける事がありますが、
その際、同時にキートップデザインの依頼を受ける事があります。
キートップデザインとは、各キーの機能を視覚的に示すデザイン要素ですが、
その仕上がり如何でデザインのみならず、ユーザビリティにも直接影響を及ぼす重要な要素です。
今回はその「キートップデザイン」の制作過程を元に、通常広告制作とはまた違った、
プロダクトデザインの一端に関わる制作過程を紹介したいと思います。

~プロダクトデザインへの取り組み~
通常の商品訴求におけるパッケージ等を含むあらゆる販促物は、
総じてユーザーが商品と出会う瞬間、若しくはそれ以降の一定の期間において、
最大限の効果を発揮することを狙い、その誘因達成の時点までがデザインの寿命とも言えます。
それとは違い、今回のキートップデザイン、延いてはプロダクトデザインとは、
出会いの時のみならず、実際にユーザーが手にしてから、その本来のデザイン性の発揮を求められるわけで、
日常生活に関わる中で、快適に使い続けられる事を前提とした貢献を、
機能的にも、あるいは情緒的にもユーザーに与え続けねばならないという使命があります。
つまりデザインそれ自体が、製品の価値に恒常的に関わるため、
通常の広告制作におけるデザイン制作と比較しても、
その考え方やプロセス、解決すべき課題が、一種別のモノとなります。
例えば「使いやすさ=ユーザビリティ」「手に取りたくなるうつくしさ」等、
価値の質や度合いは様々ですが、デザインでどういった付加価値をそのモノに与られるのか、
その点に対しての慎重な検討が必要です。
~実際の制作について~
今回依頼を受けたキーボードシリーズは4型番。
サイズはフルキーボードとミニキーボードで、本体色はブラック/ホワイト。
キーのタイプはパンタグラフです。
因みに、このパンタグラフタイプは、メンブレンタイプよりも上面部が広く、凹みも浅いので、
比較的文字レイアウトがしやすい製品仕様です。
さらに同じパンタグラフでも、最近のアイソレーション仕様(Mac付属のキーボード等)では、
キーそのもののサイズは同じでも、上面部がフラットで面積が広く、
その分、文字配置にも余裕があるので、デザインの幅も広がります。
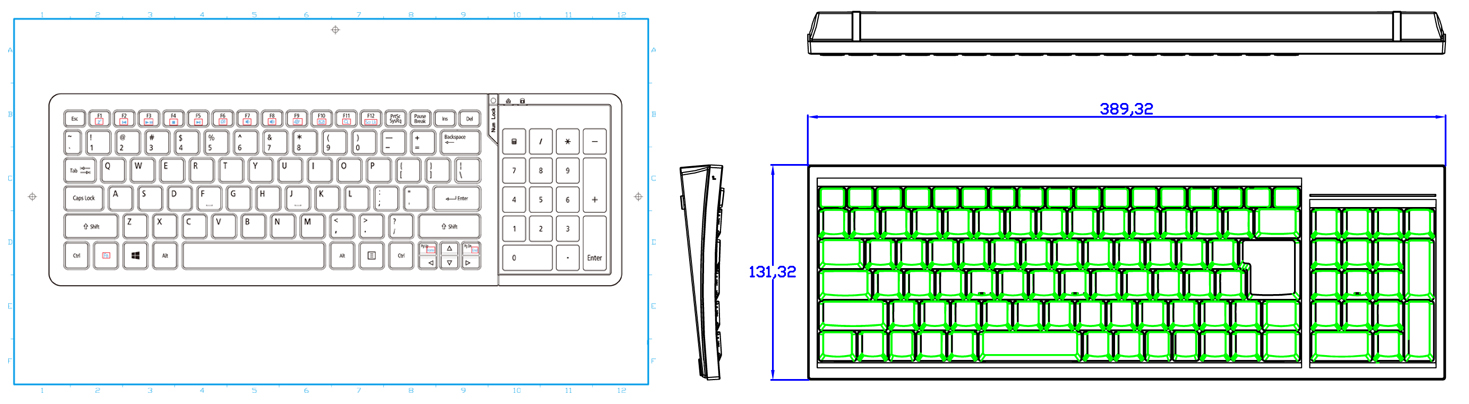
最初に以下のような原稿が支給されます。
これらの図面や文字原稿を元に、制作を進めます。

まずは大まかに全ての文字/記号/アイコンをそれぞれのキーの範囲内に納め、
その上で、各書体の検討に移ります。
かな表記に関しては、キートップに向いた和文書体のバリエーションがそれほど無いので、
ほぼ新ゴをはじめとするゴシック系に落ち着きます。
ここ数年は、判読性を高くするようにデザインされた「UD書体」の登場で選択肢が増し、
キートップに使用した際の読みやすさの向上にも貢献しています。
欧文は、使用に向いたフォントが豊富にあるので、毎回いくつかのバリエーション提案をします。
セレクトの条件としては、小さく扱う場合にも見やすさが保たれることを踏まえた上で、
できるだけ各文字幅の差が少なく、またユニバーサルデザインの見地からも、
小文字同士の区別( a と o など)が明確なものを選びます。
あと微妙なウェイト差の選択肢が豊富あることも必須です。
後述しますが、見た目の太さ調整の点で…。
諸々の条件を概ね満たす、使用頻度の高い書体は以下のとおりですが、
全てサンセリフ系です。
Helvetica / Arial / Avenir / Frutiger / Myriad
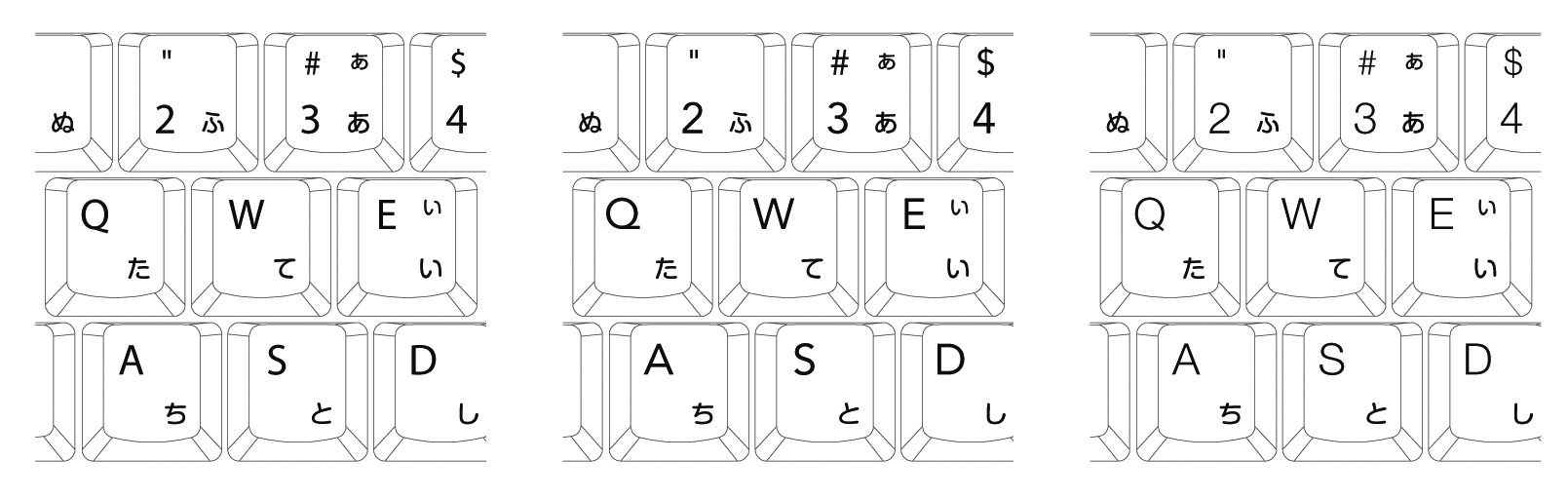
(以下検討段階の例)

余談ですが、同じサンセリフ系であっても、検討段階で候補から外れていくのが以下の書体。
キートップ用として使おうとした場合、 向き/不向きがあるようです。
Optima (上品な印象だがそのためにやや弱く、印刷も要注意。)
Futura(幾何学的なため視認性に欠ける。好みが分かれる。)
Gill Sans(文字毎の幅に差がありすぎる。)
今回もいくつかの提案の結果、Frutiger に決定。
視認性に優れ、印刷物でも幅広く利用されています。
続いて各キー毎の微調整に移ります。
欧文は前述のとおり、できるだけ文字幅の差が少ないフォントを選んではいますが、
それでも基本的にどのフォントもプロポーショナルフォント(文字毎に幅が異なる)なので、
ただ単に均等に配置をしただけでは、空きスペースが不均等になってしまいます。
その為、文字毎に位置調整が必要です。
かな/漢字表記は、いわゆる等幅フォント(文字の幅が均一)なので、ある程度は数値統一で済みます。
そして最も調整が必要になってくるのが「約物」と呼ばれる記号類。
和文なら、句読点 / 括弧 / 波線 等、
欧文なら、コンマ / アスタリスク / アットマーク 等です。
これらは共通書体を使用しても、フォルムや量感にどうしてもバラつきが目立ちます。
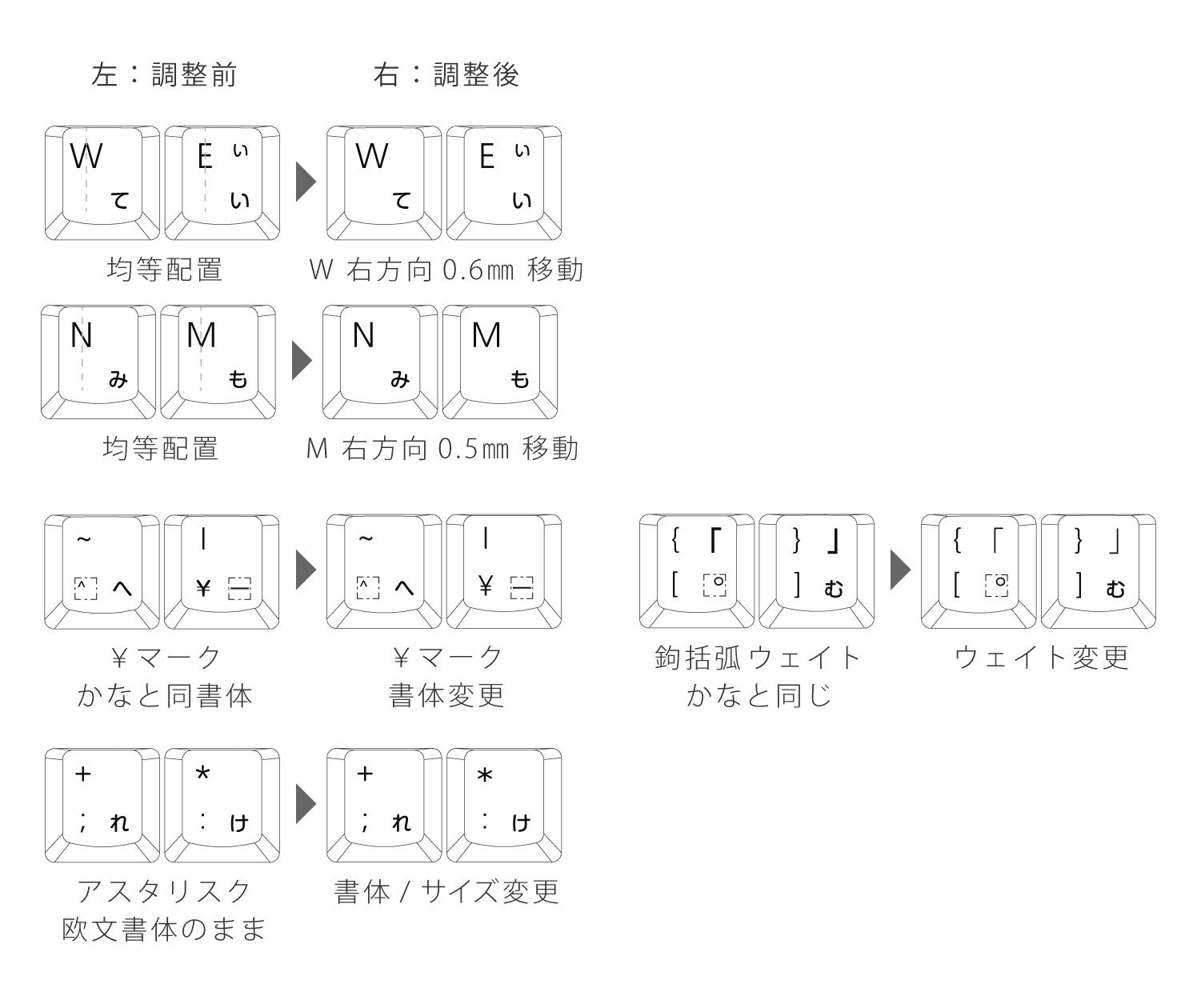
位置だけでなく、それらのバラつき解消の為、以下の手法を場合によっては複合的に用い、
他の文字との見え方の差を詰めていきます。
・同一フォントでウェイト(太さ)を変える
・同一フォントでサイズを変える
・書体そのものを変える
結果として、全体の抑揚を抑え、統一感 / 一体感を持たせます。
以下は今回おこなった調整の一例です。( 少し見づらいですが… )

コンマ1ミリ単位にこだわって、キー1つずつの位置や太さの微調整をしつつ、
その都度全体の仕上がり確認に立ち戻り、そしてまた細部の調整… と、
この作業の繰り返しです。
数値的な整合だけでは解決し得ない、微妙なバランスを探る地道な作業で、
粘り強く取り組むしかない、最も難しい過程です。
さらに、文字の印刷色の提案が必要な場合があります。
今回は本体色がブラック/ホワイトの2色展開の上、キートップ色も2色印刷なので、
それぞれに対応した色指定を行います。
文字色によっても機能性が左右されることになるので、
文字バランスと同様に検討が必要で、いくつか提案をする場合があります。
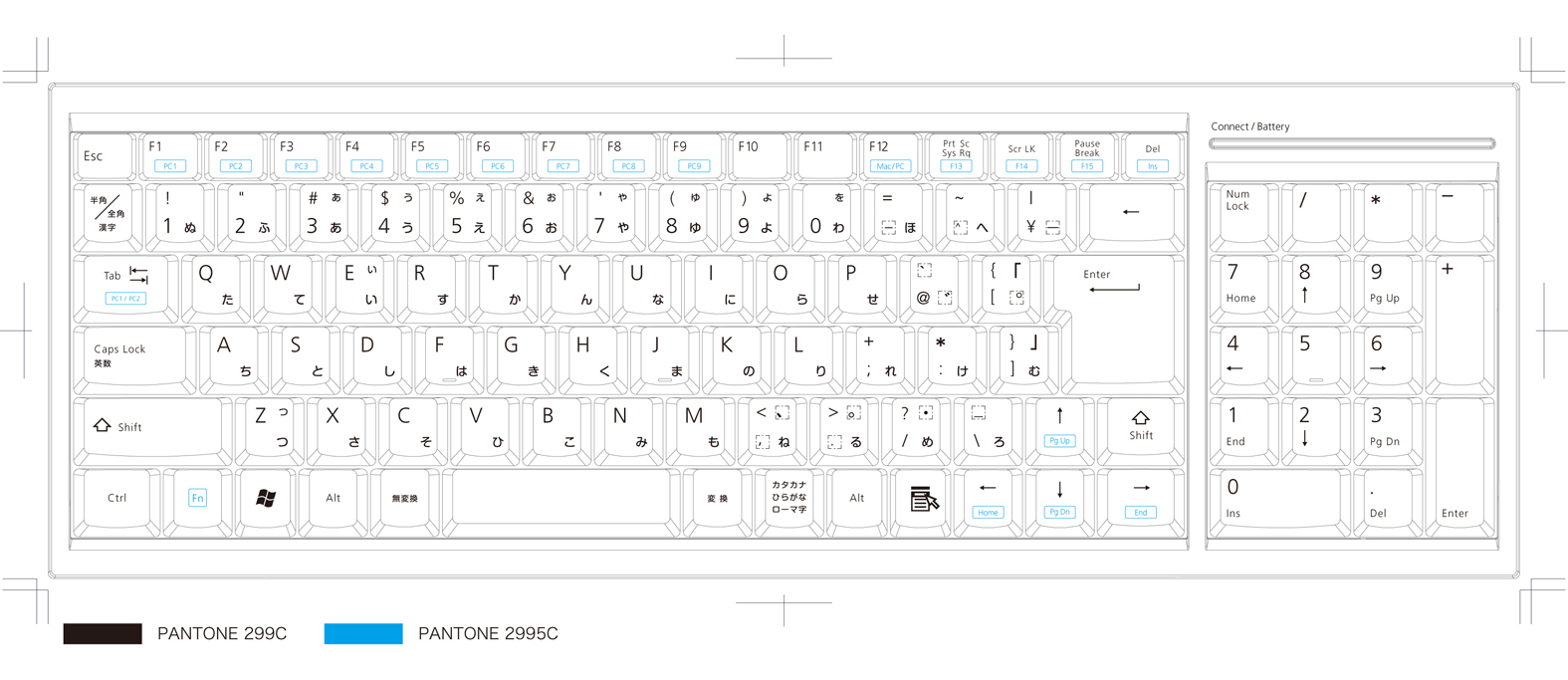
今回はブラックにはブルーグレー系、ホワイトにはオレンジ系で印刷をします。(最下段の完成画像を参照)

以上の工程を経て、ようやく上記のようなキートップの版下が完成します。
但し、出稿後の製品サンプルの仕上がり次第で、さらに微調整を加える場合も多々あります。
( 完 成 )

~最後に~
かれこれこの十数年間、
様々なタイプのキートップデザインに携わってきましたが、
毎回地道な作業と苦悩(デザインだけでなく文字校正も…)の連続です。
しかし、製品そのもののデザインに関わることができ、
更に「形あるモノ」として発信し残していくことができる、
いわばデザイナー冥利に尽きる、魅力に富んだ仕事です。
これからも毎回新鮮な気持ちで、
より一層使いやすい、うつくしい仕上がりを目指して、
取り組んでいければと思います。
ここまで読んで下さり、ありがとうございました。
