2024.12.03
バナーの種類やサイズ、作り方を解説!広告やWebマーケティングに必須の理由

Webマーケティングにおけるバナーとは、「広告用画像」「宣伝用画像」のことです。Web広告・SNS広告・オウンドメディアから販売用ページへの導線に使用するなど、Web上でのプロモーションには欠かせない存在だといえるでしょう。
さて、一口にバナーといっても、その種類やサイズはさまざまです。自分でバナー作成するにしろ、プロに依頼するにしろ、種類やサイズごとの特徴を知っておく必要があるでしょう。
この記事では、用途別・形状別・広告媒体別のバナーを紹介します。作り方や制作時のポイントも解説するので、バナー作成を検討している方はぜひ参考にしてみてください。
バナーとは
バナー(Banner)はもともと「旗・のぼり」を意味する単語です。そこから転じて、冒頭で紹介した「広告用画像」「宣伝用画像」を意味するようになりました。
Web上においてとくに伝えたい情報、遷移してもらいたいページを目立たせるときにバナーを使用することが多いです。

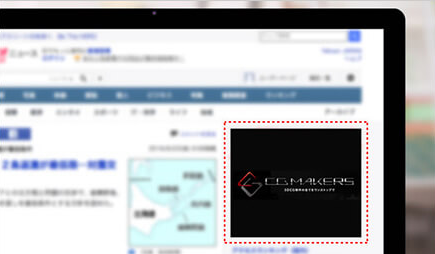
バナーの例
なお、画像サイズはpx(ピクセル)という単位で表します。たとえば『600px×400px』のバナーは、縦600個・横400個の四角い小さなマス(画素・ピクセル)が集まって形成されているということです。(なお、上記のバナーは『728px×90px』です)
【用途別】バナーの種類
バナーはその用途によって、大きく2種類に分けられます。
- サイトバナー
- 広告バナー
それぞれ例を挙げながら解説します。
サイトバナー

サイト運営者がWebサイト上に直接設置するバナーを「サイトバナー」と呼びます。たとえばこのサイト、この記事内に設置されているバナーも、サイトバナーです。
運営者が自分で設置するバナーであるためサイズに決まりはなく、設置場所にあわせて自由に作成できます。
画像容量にも決まりはありませんが、重すぎるとサイト表示速度が遅くなってしまうため、なるべく軽くしておいたほうがいいでしょう。画像ファイル形式としてはPNGが一般的ですが、最近はSEOの観点からファイルサイズを軽量化できるWebP(ウェッピー)を使うこともあります。
広告バナー

出典:ディスプレイ広告運用代行(バナー広告) | AdMarket
Web広告などに出稿するためのバナーを「広告バナー(広告用バナー)」と呼びます。それぞれの広告媒体ごとに入稿規定が決められているため、サイズやデータ容量、デザインはある程度制約されることが特徴です。
広告用に作成したバナーを、サイトバナーに流用することもあります。
【形状別】バナーの種類
一般的に「バナー」といえば、先述した『728px×90px』のように”横長の四角形”を指すことが多いです。
しかし次の3つの形状が使われることもあります。
- スクエア
- レクタングル
- スカイスクレーパー
それぞれ事例とあわせて紹介します。
スクエア
スクエアはその名のとおり正方形のバナーです。『300px×300px』『250px×250px』『200px×200px』などのサイズが多く、商品サムネイル画像に適しているため、ショッピング広告(ECサイトでの販売を目的としたWeb広告)を中心に使われます。

300px×300pxのショッピング広告用バナーの例
レクタングル
レクタングルは正方形に近い長方形のことで、『300px×250px』など、Google広告やYahoo!広告でよく使用される大きさです。

300px×250pxのミディアムレクタングル広告の例
サイドカラム(サイドバー)に表示することが多く、汎用性が高く使いやすいタイプだといえるでしょう。

レクタングル広告の掲載例
スカイスクレーパー
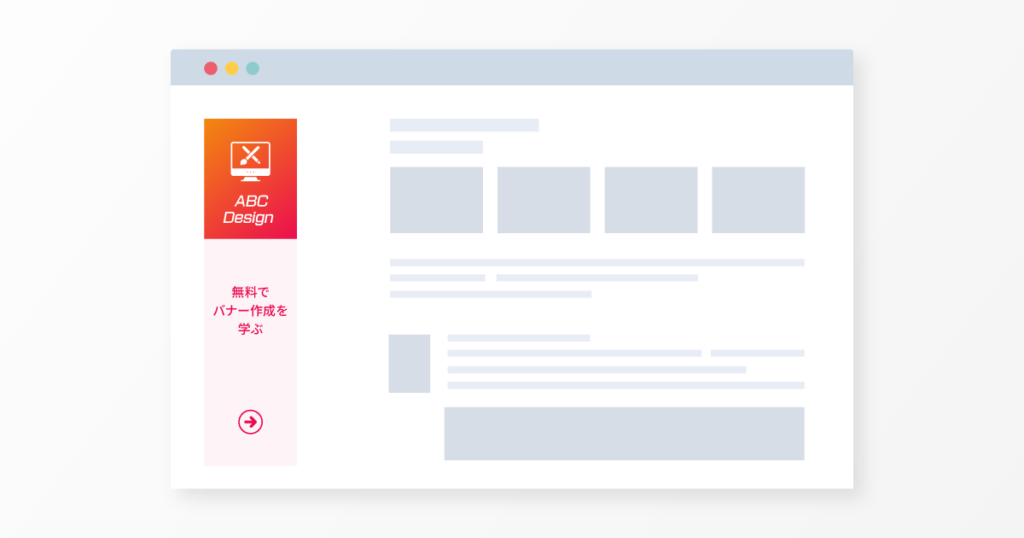
縦長のバナーはスカイスクレーパーと呼ばれます。『160px×600px』『300px×600px』のように高さが幅の2倍〜3倍になる形状で、ページ内の左端や右端に表示することが多いです。

160px×600pxのワイドスカイスクレイパー広告の例

スカイスクレイパー広告の掲載例
【広告媒体別】代表的なバナーサイズ
ここからはより実務的に、広告媒体別に代表的なバナーサイズを紹介します。
- Google広告
- Yahoo!広告
- Facebook広告
- Instagram広告
- X広告(旧Twitter広告)
- LINE広告
Google広告
バナーを使用するGoogle広告の出稿形態はさまざまですが、とくに活用することが多いのが「レスポンシブディスプレイ広告」です。広告見出し・説明文・画像・ロゴなどのアセット(広告要素)を登録しておけば、アルゴリズムにより組み合わされた無数のパターンの広告が掲載され、成果を自動的に最大化してくれます。
成果を最大化するためには、適切なサイズの画像(バナー)を入稿しておかなければなりません。
| アスペクト比 | 推奨サイズ | 入稿枚数 | 推奨される登録枚数 |
|---|---|---|---|
| 1.91:1(横向き) | 1200px×628px (最小600px×314px) | 1~15枚 | 5枚 |
| 1:1(ロゴ) | 1200px×1200px (最小128px×128px) | 1~5枚 | 1枚 |
| 4:1(ロゴ) | 1200px×300px (最小512px×128px) | 1~5枚 | 1枚 |
| 1:1(スクエア) | 600px×600px (最小300px×300px) | 1~15枚 | 5枚 |
Yahoo!広告
Yahoo!広告のディスプレイ広告(運用型)では、より細かく入稿規定が決められています。配信面を増やすためにも、それぞれのサイズのバナーを用意しておきましょう。
| アスペクト比 | 推奨サイズ | 最小サイズ | 主な配信先デバイス |
|---|---|---|---|
| 1:1 | 1200px×1200px | 600px×600px | PC/タブレット端末/スマートフォン |
| 6:5 | 600px×500px | 300px×250px | PC/タブレット端末/スマートフォン |
| 39:5 | 936px×120px | 468px×60px | PC/タブレット端末/スマートフォン |
| 729:90 | 1456px×180px | 728px×90px | PC/タブレット端末/スマートフォン |
| 4:15 | 320px×1200px | 160px×600px | PC/タブレット端末/スマートフォン |
| 1:2 | 600px×1200px | 300px×600px | PC/タブレット端末 |
| 32:5 | 640px×100px | 320px×50px | スマートフォン |
| 16:5 | 640px×200px | 320px×100px | スマートフォン |
| 16:9 | 1280px×720px | 640px×360px | PC/タブレット端末/スマートフォン |
Facebook広告
Facebook広告にはさまざまな配信形式がありますが、基本的には次の5種類がベストなアスペクト比だとされています。
- 1.91:1
- 16:9
- 1:1
- 4:5
- 9:16
そしてFacebook広告の主要な配信形式は次のとおりです。
| 配信形式 | アスペクト比 | 画像サイズ |
|---|---|---|
| Facebookフィード | 1:14:5 | 1080px×1080px 1080px×1350px |
| Facebookストーリーズ | 9:16 | 1080px×1920px |
| Facebook上の検索結果 | 1.91:1~1:1 | 1200px×628px 1080px×1080px |
| Facebook右側広告枠 | 1.91:1 | 1200px×628px |
| Facebookビジネス発見 | 1.91:1~1:1 | 1200px×628px 1080px×1080px |
参考:アスペクト比のベストプラクティス|Metaビジネスヘルプセンター、Facebook広告ガイド
上記の表のとおり、とくに汎用性が高いサイズはアスペクト比1:1の『1080px×1080px』と、アスペクト比1.91:1の『1200px×628px』です。作成枚数が限られているとしても、上記2サイズは制作しておきましょう。
Instagram広告
Instagram広告で推奨されているサイズは、次の3種類です。
| 種類 | アスペクト比 | 最小解像度 | 最大解像度 |
|---|---|---|---|
| 正方形 | 1:1 | 600px×500px | 1936px×1936px |
| 横長 | 1.91:1 | 600px×315px | 1936px×1936px |
| 縦型 | 4:5 | 600px×750px | 1936px×1936px |
参考:Instagramフィード広告のデザイン要件|Metaビジネスヘルプセンター
Instagram広告にもさまざまな配信形式がありますが、上記の3種類を制作しておけば、どの配信面にも出稿できます。
X広告(旧Twitter広告)
X広告(旧Twitter広告)の画像広告は5種類あり、それぞれの推奨アスペクト比・画像サイズは次のとおりです。
| 種類 | アスペクト比 | 推奨サイズ |
|---|---|---|
| アプリボタン付きの画像広告 | 1.91:1 1:1 | 800px×418px 800px×800px |
| カンバセーションボタン付きの画像広告 | 1.91:1 | 800px×418px |
| 投票付きの画像広告 | 1.91:1 1:1 | 800px×418px 800px×800px |
| ウェブサイトボタン付きの画像広告 | 1.91:1 1:1 | 800px×418px 800px×800px |
| 独立した画像広告 | 1.91:1 1:1 | 1200px×628px 1200px×1200px |
参考:X広告クリエイティブの仕様|Twitter広告ヘルプセンター
LINE広告
LINE広告には非常に多くの配信方法がありますが、画像サイズは次の5種類のみです。
| 種類 | アスペクト比 | 解像度 |
|---|---|---|
| Card | 1.91:1 | 1200px×628px |
| Square | 1:1 | 1080px×1080px |
| Carousel | 1:1 | 1080px×1080px |
| 画像(小) | 3:2 | 600px×400px |
| 画像(アニメーション) | 3:2 | 600px×400px |
『1200px×628px』のCard(静止画)はすべての配信面に対応しています。
バナーの重要性・制作のメリット

広告をはじめWebマーケティングでバナーを活用することには、次のようなメリットがあります。
- クリック率(CTR)向上
- 認知拡大
- 購買意欲を高められる
これらの点を重要だと感じる方は、ぜひバナーを活用してみてください。
クリック率(CTR)向上
記事冒頭でも触れたとおり、ユーザーを誘導する際には単純に「テキスト」を掲載するだけでも一定の効果は期待できます。
たとえばユーザーを特集ページへ誘導する方法としては、下記のように文字リンクを記載する方法もあります。
期間限定10%OFF!特集ページはこちら
しかし、文字だけではどうしても目立ちにくく、急いで読んでいるユーザーは見逃してしまうかもしれません。その一方、次のようなバナーを設置すれば、ほぼすべてのユーザーの目に留まるでしょう。

文字だけで訴求するより、このようなバナーを掲載しておいたほうがクリック率(CTR)が向上します。
興味を持ったユーザーにしっかりクリックしてもらうまでがバナーの役割です。ユーザーの興味を引くクリック率の高いバナーを制作するためには、『魅力的なデザイン』と『キャッチコピー』を意識してみてください。
認知拡大
複数のバナーを一貫したデザインに統一したり、共通したロゴを使用したりすることで、ブランド認知を拡大する効果も期待できます。
とくに色の組み合わせが与える印象は大きいため、コーポレートカラーを意識したデザインにするといいでしょう。コーポレートサイトとバナーのデザインに統一感を持たせると、より認知拡大効果が期待できます。
購買意欲を高められる
Webマーケティングにおいて、ユーザーと最初に接触する媒体がバナーであることも少なくありません。そのためバナーのクオリティが、ユーザーの第一印象を左右します。
LPでの購買をアシストするためにも、購買意欲が高まるようなバナーにするよう意識してみてください。
バナーの作り方

それでは実際にバナーをどのように作っていくのか、流れを見ていきましょう。
- 企画
- ラフ案の作成
- 素材集め
- レイアウト作成
- 仕上げ
自社内で制作する場合も、外部のプロに依頼する場合も、バナー制作の目的にマッチしたデザインにするためには上記の流れを意識して指示だしすることが重要です。
1.企画
企画段階では、まず次の要素を明確にしておきましょう。
- バナー制作の目的
- ターゲット
- もっとも伝えたいこと
これらはバナー制作の根幹となる要素です。コンバージョンにつながりやすいユーザーを獲得するためにも、上記3つはディレクター・デザイナーなどと認識をすりあわせておきましょう。
また、技術的な要素として、次の点も明確にします。
- 設置場所(出稿する広告)
- 画像サイズ(アスペクト比・縦横のピクセルサイズ)
- 画像容量(上限値)
- 画像形式(PNG、JPGなど)
これらはバナーの制約となりうる要素なので、ラフ案を考える前にはっきりさせておくことで手戻りを減らせます。
2.ラフ案の作成
いきなりデザインツールでデザインし始めるのではなく、まずはバナーの方向性を決めるためにラフ案を作成しましょう。
ラフ案は手書きでも問題ありません。バナーに入れたい要素(キャッチコピーやCTA、商品写真)などをどのようにレイアウトするか、頭の中にあるイメージを具体化することが重要です。
ラフ案であれば修正も容易であるため、この段階で承認を得る必要がある方(事業部長など)の意見も取り入れておくといいでしょう。
3.素材集め
ラフ案が確定したら、使いたい画像やイラスト、キャッチコピーなどの素材を集めます。複数枚のバナーを作る場合、共通する要素は同時に用意するとコストを抑えやすいため、あらかじめ段取りをしておきましょう。
たとえばカメラマンの予定を半日確保し、その時間内で複数枚のバナー用素材を撮影してもらえたら、別々のタイミングで依頼するよりも費用を抑えられます。
関連記事:バナー制作の費用相場はいくら?料金を安くするコツや依頼方法を解説
4.レイアウト作成(デザイン)
素材がすべて集まったら、実際にバナーをデザインしていきます。
基本的にこのステップはデザイナーに依頼することになるため、集めた素材をわかりやすく分類して提供してあげてください。たとえばシチュエーション別や商品別にフォルダ分けしておくと、スムーズにデザインできます。
5.仕上げ
デザイナーからの初稿があがってきたら、配色やフォントの全体像を確認し、バナーを仕上げていきます。ディレクターとクライアントで意見交換し、修正点をデザイナーに伝えましょう。(実際の修正業務は、デザイナーに依頼できます)
デザインが確定したら、入稿規定のとおりにデータ納品してもらいましょう。
バナー制作の7つのポイント

バナー制作時はサイズ・データ形式に配慮することも重要ですが、ユーザーを惹きつけるバナーにするためには次のポイントも意識しなければなりません。
- ターゲットを明確にする
- 配信媒体の特性を考慮する
- 文字情報は最小限にする
- 目線の流れに沿ってレイアウトする
- 文字の視認性に配慮する
- 高解像度の写真を使用する
- LPと親和性のあるデザインにする
それぞれ具体的に解説します。
1.ターゲットを明確にする
バナーの役割は、LP(販売用ページ)にユーザーを集客することです。そして適切なユーザーを集められなければ、販売までつなげられません。
年齢、性別、興味関心などの特性が異なれば、目に留まりやすいデザインも異なります。そのため誰をターゲットにしたバナーであるのか、明確にしておくことが重要です。
たとえば若層向けならばポップでカラフルなデザイン、ビジネス層向けならばシンプルで信頼感のあるデザインがいいでしょう。
また、40代を境に水晶体は老化し始めるといわれており、色の感じ方が異なってきます。(茶色のサングラスをかけたような状態になります)そのため中年以上の世代をターゲットにする場合は、その年齢層が認識しやすい配色にしなければなりません。また、文字も大きくしたほうが情報を伝えやすいです。
このようにターゲットによって適したバナーデザインがまったく異なることは、常に意識しておきましょう。
2.配信媒体の特性を考慮する
Google、Facebook、Instagramなど、配信媒体それぞれの特性を意識することも重要です。
たとえばInstagramでは「映え」を考慮し、視覚的にインパクトのあるバナーにすると、他の投稿の中でも目立ちやすいです。しかし広告色が強すぎると、他の投稿から浮いてしまうため、ユーザーに不自然だと感じられてしまうかもしれません。
一方Facebookはビジネスパーソンの利用者が多いため、資料請求用のコンテンツのようなデザインにしておくと違和感なく受け入れてもらいやすいです。反対にInstagramのような「映え」を意識したデザインだと、Facebookユーザーからは派手すぎると感じられてしまうかもしれません。
ユーザーに受け入れてもらいやすいデザインにするためにも、バナーを配信する媒体の特性を知っておきましょう。
3.文字情報は最小限にする
ユーザーがバナーを目にする時間は一瞬です。その一瞬で興味を引き、クリックしてもらわなければなりません。文字数が多すぎると一瞬で情報が伝わらず、ユーザーに素通りされてしまうでしょう。
そのためクリック率の高いバナーにするためには、必要最小限の文字数で簡潔かつ強力なメッセージを伝えることが重要です。
一言でメッセージが伝わるよう、キャッチコピーを工夫しましょう。キャッチコピーについてはマーケターやコピーライターに相談することもおすすめします。
4.目線の流れに沿ってレイアウトする
人の目は自然に左から右、上から下に動きます。そのため一瞬でメッセージを伝えるためには、その動線に沿って要素をレイアウトしなければなりません。
たとえば視線が自然に誘導されるように、まずキャッチコピーに視線が向かい、次にCTAボタンに流れるようなレイアウトが効果的です。
5.文字の視認性に配慮する
文字と背景のコントラストが弱いと、そもそもキャッチコピーが目に留まらないかもしれません。一瞬で情報を伝えることを考えると、文字の視認性に配慮することも重要です。
先述したバナー例を見てみましょう。

左側の文字は、「薄い背景」に「薄い文字色」であるため読みづらく、右側の文字は「濃い背景」に「薄い文字色」であるため読みやすいのではないでしょうか。
『テキスト』と『背景色や画像』のコントラストを強めるために、暗い背景には明るい文字色を、明るい背景には暗い文字色を使用するようにしましょう。
6.高解像度の写真を使用する
低解像度の画像はバナー全体のクオリティを下げてしまうため、必ず高解像度の写真を使用します。とくにバナーの縦横がそれぞれ1000pxを超えるような大きなサイズであれば、解像度にはよりいっそう注意してください。
7.LPと親和性のあるデザインにする
最終的な目的であるコンバージョン(購入・登録など)を達成するためにも、バナーとLPのデザインを揃えることも重要です。
たとえば落ち着いた信頼感のあるバナーをクリックし、突然ポップで派手なLPに遷移したとしたら、ユーザーは戸惑ってしまうでしょう。誤まってクリックしたのかと思い、離脱されてしまう可能性もあります。
ユーザーが安心してコンバージョンするためには、バナーとLPのデザイン(色やフォント、スタイル)を統一し、不要な心配をさせないことも意識してみてください。
バナーデザインの制作事例
JPCはWebマーケティングに強い制作会社として、数々のバナー制作に携わってきました。いくつか例を紹介するので、ぜひ参考にしてみてください。



X(旧Twitter)、MicroAD、Outbrain用などさまざまな媒体に対応できるバナー
まとめ
ユーザーの興味を引きLPなどへ誘導する「バナー」は、広告運用やWebマーケティングには欠かせません。この記事で紹介したようにさまざまな種類やサイズが存在するため、活用方法やターゲット層にあわせて使い分けることが重要です。
JPCはWeb広告・SNS広告の運用にも精通した制作会社として、マーケティングの知見を取り入れたバナーを制作しています。成果の出るバナーを作りたい方は、ぜひJPCへご相談ください。
