2025.02.28
採用サイトの構成の作り方を解説!制作のポイントや掲載コンテンツも紹介

何かをするとき、事前にインターネットで検索することが当たり前の世の中になりました。この検索行動は「求職」においても同様です。たとえば求人媒体やハローワークの求人票で採用情報を見つけたとしても、すぐに応募するのではなく、事前にホームページなどで企業情報を確認する方が増えています。
応募前に検索する求職者が増えている背景を鑑みると、人材を確保するためには、採用情報に特化した「採用サイト(リクルートサイト)」を独自に用意しておく必要があるでしょう。この記事では採用サイトの構成の作り方や制作するときのポイント、掲載すべきコンテンツについて解説します。採用サイトの制作を検討している方は、ぜひ参考にしてみてください。
採用サイトとは

明確な定義はないものの、「求職者向けの情報提供に特化したWebサイト」が採用サイト、またはリクルートサイトと呼ばれています。
求人媒体やハローワークの求人票に情報を載せているため、わざわざ採用サイトを制作する必要はないと考える方もいるでしょう。しかし、求人媒体やハローワークの求人票は掲載フォーマットが決まっているため、必ずしも自社の魅力を伝えきれるとは限りません。
採用サイトの代わりに、コーポレートサイトに求人関連情報を掲載しているという企業もあるでしょう。しかし、コーポレートサイトは「企業の看板となるWebサイト」であるため、顧客や取引先、株主などのあらゆるステークホルダーに向けた情報が掲載されています。その結果、コーポレートサイトに掲載されている求人者向けの情報は「職種」「募集条件」など、必要最低限に限られていることも少なくありません。これでは、求職者に自社の魅力が伝わりづらいでしょう。
採用サイトには「職種」「募集条件」「勤務地」など当たり障りのない情報だけではなく、「実際の職場風景」「先輩社員の働き方」なども掲載できるため、求職者に自社の魅力が伝わりやすいことが特徴です。
採用サイトの目的

採用サイトを運営する目的としては、次の3つが挙げられます。
- 応募者数アップ
- 他社との差別化
- 離職率の低下
採用サイトを制作する際は、これらの目的を達成できる構成を考えなければなりません。構成作りの参考にするために、それぞれの目的について理解しておきましょう。
応募者数アップ
採用サイトの目的としてまず第一に挙げられるのが、応募者数を増やすことです。そもそも応募してもらえなければ選考も採用もできませんから、まずは「応募してもらう」ことに主眼を置くべきです。
たとえば、給与条件や職種などの基本条件が同水準のA社とB社が存在するとして考えてみましょう。求職者としては、どちらの企業に応募するか決めかねる状況です。しかし、A社は採用サイトで丁寧に情報発信している一方、B社はとくにWeb上に求職者向けの情報を載せていないとしたら、ほとんどの求職者は採用サイトのあるA社にのみ応募する可能性が高いです。
新卒・中途のいずれにしても、就職(転職)はライフプランの岐路だといえます。そのため、少しでも不安があると「応募しない」という選択を取られる可能性があることは覚えておくべきでしょう。
採用サイトで情報発信をすれば求職者の不安を取り除けるため、結果として応募してもらいやすくなるのです。
他社との差別化
応募者数を増やすだけではなく、採用市場における競合他社と差別化し、優秀な人材を確保することも採用サイトの役割です。
求人媒体やハローワークの求人票は掲載フォーマットが決まっており、掲載できる情報量も限られるため、差別化しづらいことは否めません。
自社ならではの魅力を伝え、優秀な人材に応募してもらうためには、採用サイトで丁寧に情報発信すべきです。
離職率の低下
採用した人材の離職率を低下させることも、採用サイトを運用する目的の一つです。たとえ採用したとしても、その人材が働き続けてくれなければ、採用が成功したとは言い切れません。
「応募者数を増やすこと」のみにフォーカスして求人広告を使った場合、給与・福利厚生などが目的の求職者しか採用できないケースも多いです。もちろん応募者数は増えますが、このような場合、入社後に「想像していた仕事と違う」「職場の雰囲気が自分と合わなかった」などの理由から、短期間で辞めてしまうケースも珍しくありません。このようなミスマッチが生じると、採用コストだけが積み重なってしまいます。
一方、採用サイトで「職場の雰囲気」「先輩社員の様子」「求める人物像」などを丁寧に発信しておけば、自社に合わない求職者からの応募を防ぐことも可能です。社風に適合する人材だけを効率よく採用したい場合も、採用サイトを活用してみてください。
関連記事:採用サイトの目的・制作のメリットとは?効果的なコンテンツや事例も解説
採用サイトに含めるべき構成
ここまで紹介した「応募者数アップ」「他社との差別化」「離職率の低下」といった目的をふまえると、採用サイトに含めるべき構成としては次のような要素が挙げられます。
- 事業紹介・仕事内容紹介・職種紹介
- 社員紹介
- 代表者メッセージ
- ビジョン・ミッション
- 募集要項・選考フロー
- 教育・研修制度・キャリアパス
- 福利厚生
- よくある質問
どのような情報を掲載すべきなのか、それぞれ詳しく見ていきましょう。
事業紹介・仕事内容紹介・職種紹介

求職者の理解を助け、採用後のミスマッチを防ぐためにも、どのような業務に就くのかについて詳しく紹介するコンテンツは必ず構成に含めましょう。
文章だけで説明するのであれば、求人媒体やハローワークの求人票と変わりません。採用サイトで紹介するからには、写真や動画を活用することをおすすめします。とくに動画であれば、マイナーな職種であっても直感的に理解してもらえるでしょう。
社員紹介
求職者が「先輩社員に聞きたい」と思う要素をまとめた社員紹介コンテンツは、応募を後押しする効果が期待できます。
たとえば、「この会社に応募・入社した理由」「入社の決め手」「実際に働いてみた感想」「入社後に感じたイメージとのギャップ」などを、インタビュー形式で掲載するのがおすすめです。さらに、「仕事に対する考え方」「日々の業務で感じるやりがい」「職場の雰囲気」なども加えると、より求職者に社風をイメージしてもらいやすいでしょう。
これらはテキストと写真だけでも表現できますが、あわせてインタビュー動画も掲載しておくと、よりリアルな職場の雰囲気を伝えられます。
代表者メッセージ
代表者メッセージも採用サイトには欠かせません。社員としての目線ではなく、経営者からの目線で「求める人物像」を伝えるといいでしょう。
どのような人材に活躍してもらいたいかを代表者自らの口で語ることで、優秀な人材を惹きつける効果も期待できます。とくに成長企業であれば、「起業した目的」「ベンチャースピリッツの重要性」などを伝えると、エンゲージメントの高い人材からの応募を集めやすいです。
エンゲージメント
「深いつながりをもった関係性」というビジネスシーンでの使い方が転じ、採用においては「企業と深く結びつく」「企業のことを深く信頼する」などの意味で使われる。エンゲージメントの高い社員=忠誠心の高い社員ともいえる。
ミッション・ビジョン
代表者メッセージに付随して、企業のミッション・ビジョンを掲げることも重要です。先述したエンゲージメントの高い社員を惹きつけるため、近年「MVV」を重視する企業が増えています。
MVVの要素
| 要素 | 意味 |
|---|---|
| Mission(ミッション) | 企業としての使命 社会に対する存在意義 |
| Vision(ビジョン) | 目指すべき理想像 中・長期的な目標 |
| Value(バリュー) | 行動指針・行動基準 ミッション・ビジョンの実現に必要なこと |
ミッションは「何のために会社を作ったのか」、ビジョンは「企業としてどこを目指すのか」を表現しているともいえます。そのため、基本的にミッションやビジョンが変わることはありません。(バリューは状況に応じ、数年おきに変わる可能性もあります)
つまり、ミッション・ビジョンに共感できない社員が入社した場合、ミスマッチが生じる可能性が高いのです。長期にわたって活躍し続ける人材を獲得するためにも、ミッションやビジョンをアピールしておきましょう。もしMVVが決まっていない場合は、採用サイトの制作をきっかけに策定してもいいかもしれません。
募集要項・選考フロー

募集要項・選考フローは、応募者の不安を取り除くために不可欠な情報です。
応募者の立場からすると、そもそも自分が選考対象となるかどうか気になるところ。企業側としても、条件に満たない求職者からの応募が多すぎても手間がかかってしまいます。必要なスキルや経験、資格、求める人物像などの詳細な募集要項を掲載しておけば、選考を効率化できることがポイントです。
また、選考フローを明確に示すことで、求職者に安心感を与えられます。とくに中途採用者の場合、退職願の提出や引継ぎ業務に影響するため、選考フローが曖昧な企業には応募しにくいことは覚えておくべきでしょう。
教育・研修制度・キャリアパス
自社ならではの魅力を伝えるためには、教育制度や研修制度、キャリアパスなどをアピールすることも有効です。スキルアップできる環境であればあるほど、向上心の高い優秀な人材を惹きつけられます。未経験者も積極的に採用したい場合は、研修が充実していることをアピールするといいでしょう。
福利厚生
福利厚生も応募するかどうかの重要な判断基準となりえます。住宅手当や交通費支給、リフレッシュ休暇、社内イベントなど、社員の生活や働き方をサポートする制度があれば、漏れなく記載しておきましょう。
ジムやカフェ、育児支援施設を併設しているなど、独自の福利厚生がある場合は、写真や動画を使ってアピールしてみてください。視覚的に伝えることで、より魅力が伝わりやすくなります。
よくある質問

求職者が気にする項目は、「よくある質問(FAQ)」としてコンテンツ化しておくと、余計な不安を与えることなく応募してもらえます。たとえば次のような内容に対しては、あらかじめ回答を掲載しておきましょう。
- 応募後の連絡はいつまでに来るか
- 残業はどのくらいあるか
- 試用期間中の待遇はどうなるか
- 転勤・転属の可能性はあるか
- 有給取得率はどのくらいか
- 育休の取得実績はあるか
効果的な採用サイトを制作するために意識すべき4つのポイント
採用サイトの効果を最大限に高めるためには、構成以外に次の4点も意識してみてください。
- ファーストビュー
- CTA
- ターゲットに合わせたコンテンツ
- レスポンシブデザイン
それぞれのポイントについて、詳しく解説します。
1.ファーストビュー
ファーストビューとは、ユーザーがホームページにアクセスしたとき最初に目にする部分です。このファーストビューによって企業の第一印象が決まるため、もっともこだわるべき部分ともいえるでしょう。
ファーストビューには「自社の魅力」もしくは「求める人物像」が端的に伝わるキャッチコピーを掲載するのがセオリーです。また、キャッチコピーで伝えたい印象を補完するような写真や動画を背景に使うといいでしょう。
動画であれば、短時間に多くの情報を伝えられます。職場風景や先輩社員が働く様子などを映像化し、ループ再生にするのもおすすめです。
2.CTA
CTAとは「Call to Action」の略で、ユーザーに行動を促すための「ボタン」や「リンク」のこと。採用サイトにおいては、「募集要項ページ」「応募ページ」などの応募してもらうために必ず見てもらわなければならないページへ誘導するボタンがCTAとなります。
近年のWebマーケティングではゴール直結型のデザインが定石であるため、先述したファーストビューにもCTAを設置しておきましょう。

「募集要項を見る」の部分がCTA
なお、どのページからもコンバージョンしてもらえるよう、トップページのファーストビューだけでなく、すべてのページにCTAを設置することが重要です。PC向けのページにはグローバルメニューへの固定表示、スマートフォン向けのページには画面下部への固定表示がおすすめです。
CTAには「応募はこちら」などの単純な文言を使うケースもあれば、「今すぐ応募する」など、さらに行動を喚起させられるようなマイクロコピーを使うこともあります。CTAにどのようなコピーを使うかについては、Web制作会社のディレクターやマーケッターと相談してみてください。
関連記事:採用サイトのデザインのトレンドとは?事例や制作のポイントを紹介
3.ターゲットに合わせたコンテンツ
適切な人材からの応募を集めるためには、ターゲットにあわせたコンテンツを掲載することも重要です。たとえば新卒採用と中途採用では、求める情報や重視するポイントが異なります。
新卒向けの採用サイトであれば、同じく新卒で入社した若手社員のインタビューや、未経験でも安心できる研修制度、将来的なキャリアプランなどのコンテンツで訴求するといいでしょう。
一方、中途採用向けであれば、 役職ごとに求められるスキルや経験を詳しく掲載しておくべきです。資格に基づく優遇制度など、経験者向けの情報を多めに載せると即戦力となる人材を獲得できます。
また、求職者に好印象を抱いてもらうために、ターゲットに合わせてデザインも変えてみてください。たとえば、新卒向けならフレッシュなデザインが向いていますし、中途向けなら堅実なデザインがいいでしょう。
4.レスポンシブデザイン
レスポンシブデザイン(レスポンシブ対応)とは、ユーザーが使うデバイスの画面サイズにあわせて、Webサイトのレイアウトを自動的に最適化させること。
昨今は多くの求職者がスマートフォンやタブレットを使って情報収集しているため、これらのデバイスでも見やすいサイトにしなければなりません。しかし、PC用とスマートフォン用で別々に採用サイトを作るとなると費用も手間もかかり、SEOにもマイナスの影響を与えます。
レスポンシブデザインで制作したWebサイトであれば、ユーザーが使うあらゆるデバイスに一つのサイトで対応できます。採用サイトの費用対効果を最大限高めるためにも、レスポンシブ対応は必須条件だといえるでしょう。
採用サイトを制作する流れ
採用サイトを制作する流れは次のとおりです。
- 目的・採用ターゲットを明確にする
- 掲載する情報を整理する
- サイトマップ(サイト構成)を作成する
- ワイヤーフレーム作成
- 素材収集(インタビュー・写真動画撮影など)
- デザイン作成
- コーディング
- 公開・運用
それぞれのステップごとの内容について、詳しくみていきましょう。
1.目的・採用ターゲットを明確にする
どのような採用サイトを制作するかを決めるために、まずは目的・採用ターゲットを明確にしなければなりません。
たとえば「応募者数を増やすこと」が目的であれば、なるべく多くの職種を紹介する必要があるでしょう。一方で「ミスマッチを減らすこと」が目的であれば、職種の多さよりも社風の紹介にフォーカスしたほうが効果的です。
また、採用ターゲットについても、新卒・中途といったセグメントだけではなく、営業職をメインターゲットとするのか、専門職を重点的に採用したいのかなど、さまざまなターゲティングが考えられます。
これらの目的・採用ターゲットによって採用サイトの方向性が決まるため、一番最初に明確にしておくことが重要です。
2.掲載する情報を整理する

つづいて掲載する情報を整理していきます。掲載したい情報を洗い出すとともに、目的・採用ターゲットにあわせて、訴求する優先順位を考えていきましょう。参考として、記事前半で紹介した採用サイトに含めるべき構成例を再掲します。
- 事業紹介・仕事内容紹介・職種紹介
- 社員紹介
- 代表者メッセージ
- ビジョン・ミッション
- 募集要項・選考フロー
- 教育・研修制度・キャリアパス
- 福利厚生
- よくある質問
たとえば、中途採用の専門職をメインに採用したいというケースであれば、任せたい仕事を「仕事内容紹介コンテンツ」として具体的に紹介するといいでしょう。「社員紹介」で求める人物像と近い経歴・スタッフにフォーカスすると、似たような人材の興味を惹くことができます。必須となるスキルセットは「募集要項」で明確にしておきましょう。
一方、中途採用の専門職がメインターゲットであれば、研修制度については言及しなくてもいいかもしれません。
このように掲載情報を取捨選択していきます。
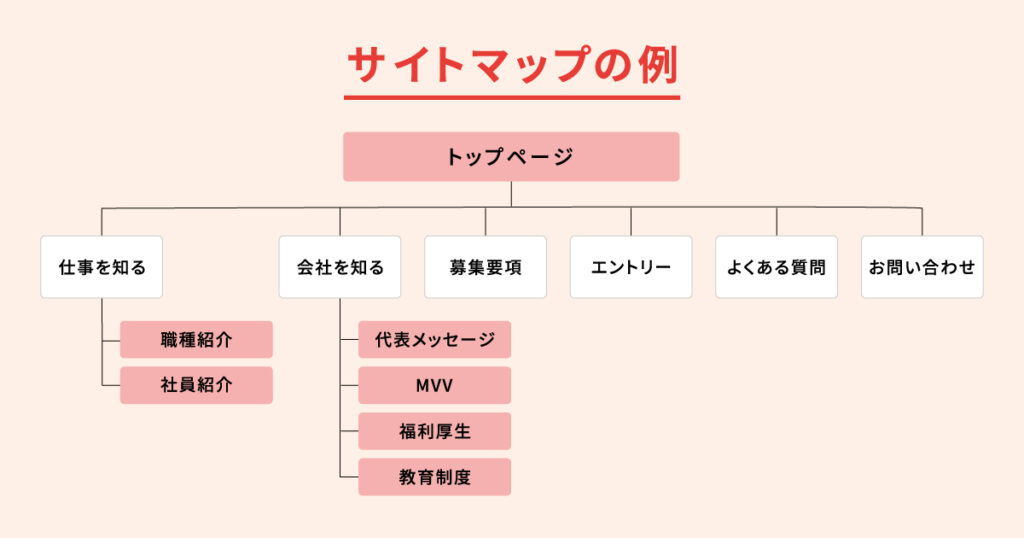
3.サイトマップ(サイト構成)を作成する
掲載したい情報が固まったら、サイトマップを作成します。サイトマップとはサイト全体の構造を表す設計図のようなもので、サイト構成を分かりやすく示します。

このようなサイトマップを作ることで、制作すべきページが明確になります。
4.ワイヤーフレーム作成
ワイヤーフレーム(WF)とは、各ページのレイアウトを簡略化したものです。本格的なデザインに入る前に、各コンテンツの配置を決めるための設計図ともいえます。
ワイヤーフレームで決まったレイアウトをもとに、写真やテキストなどの素材を集めることになるため、大幅な修正がある場合はこのステップまでにWeb制作会社に伝えるようにしましょう。
5.素材収集(インタビュー・写真動画撮影など)
WFで決めたコンテンツに沿って、採用サイトに必要な素材を収集していきます。
代表者や社員へのインタビュー、職場風景の撮影なども必要になるため、スケジュールには余裕を持たせておきましょう。
6.デザイン作成
素材が集まったら、WFをもとにデザインを作成します。成果の出るデザインにするために、デザイナーにも採用サイトの目的・ターゲットを共有しておきましょう。
デザインにはロジックも存在しますが、論理では説明できない好みが影響することも否めません。あらかじめWeb制作会社の実績などを確認し、デザインの方向性を確認してから依頼することをおすすめします。
7.コーディング
デザインが完成したら、Webページとして機能するようコーディングしていきます。
なお、レスポンシブデザインはコーディング工程で対応しますが、Web制作会社によってはオプション扱いとされているケースも珍しくありません。思わぬ費用を請求されないよう、あらかじめレスポンシブデザインが標準プランに含まれているか確認しておきましょう。
8.公開・運用
コーディングが完成したら、いよいよ公開です。
採用サイトを誰でも見られる状態にするためには、コーディングしたデータをサーバー上にアップし、ドメインを設定する必要があります。これらの工程についても、Web制作会社が対応してくれるかどうかをあらかじめ確認しておきましょう。
また、採用サイトは求人情報や社員紹介などのコンテンツを継続して更新することで、より効果を得やすくなります。採用サイトで成果を出すためには、公開して終わりではなく、こういった運用保守までサポートしてくれるWeb制作会社に依頼することをおすすめします。
関連記事:採用サイトの制作費用の相場を徹底解説!【事例・料金早見表付き】
採用サイトの制作事例
それでは最後に、JPCの採用サイト制作事例を2つ紹介します。
- 医療法人の採用サイト
- 製造メーカーの採用サイト
それぞれの採用サイトの特徴・狙いを紹介するので、ぜひ参考にしてみてください。
医療法人の採用サイト
こちらは医療法人の採用サイトです。

出典:社会福祉法人 聖綾福祉会
学生や若い方に親近感を持ってもらえるような社員紹介コンテンツが充実していることが特徴です。また、動画コンテンツも掲載しているため、どのような職場なのかがより具体的にイメージできます。
構成面ではわかりやすいCTAが設置されており、興味を持った求職者がすぐに応募できるようになっています。
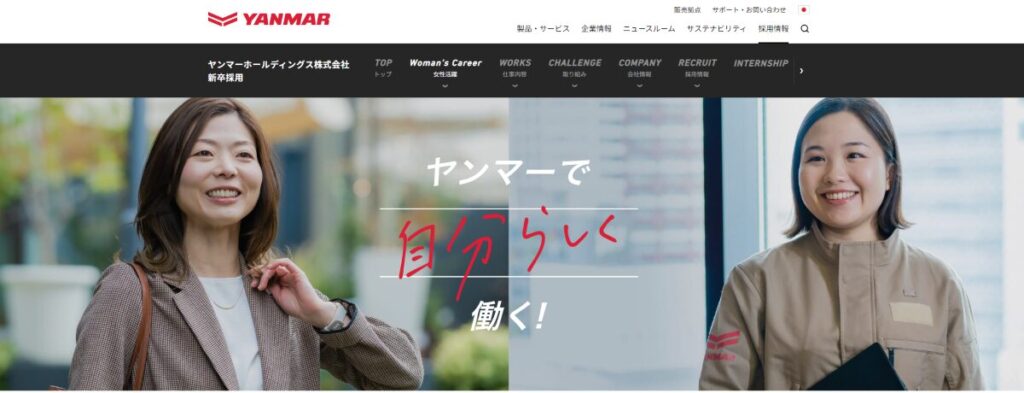
製造メーカーの採用サイト
こちらは製造メーカーの採用サイトです。メーカーの採用サイトというと堅いイメージがあるかもしれませんが、女性の活躍を表現する柔らかい雰囲気の採用サイトとなっています。

実際の女性社員を紹介し、「働く女性のための環境づくり・制度」について具体的に訴求していることが特徴です。写真や動画を多く使用し、直感的に理解しやすい構成にもなっています。
採用ターゲットが決まっている場合は、このように特定の属性に絞った採用サイトを作ってみてもいいでしょう。
まとめ
人手不足が進む現代において人材を効率よく獲得していくためには、求人媒体やハローワークだけでなく、自社独自の「採用サイト」で情報発信することが欠かせません。
しかし、求める効果を得られる採用サイトを制作するためには、目的・採用ターゲットを明確にしたうえで、それらに沿った構成を作る必要があります。
この構成作りにはマーケティングの知見も求められるため、採用サイトの制作実績と知識が豊富なWeb制作会社に依頼することをおすすめします。
採用サイトの制作実績が豊富なJPCは、マーケティングの専門部署も有しているため、マーケティングの知見を取り入れた採用サイトの構成を作成します。成果の出る採用サイトを制作したい方は、ぜひJPCへご相談ください。

