2024.07.05
採用サイトのデザインのトレンドとは?事例や制作のポイントを紹介

インターネットが普及し、スマートフォンやタブレットなどの多様なデバイスで閲覧できるようになった現代では、何かを調べる際、インターネットで検索するという行動が当たり前になりました。これは求職者も同様で、応募を検討している企業があれば、その企業についての情報をインターネットで検索することがほとんどです。
採用を強化するためには、自社に興味を持ってインターネット検索をした求職者に対し、自社の情報を伝えるための「採用サイト」の制作が必要に。とはいえ、採用サイトはただ制作すればいいというわけではなく、自社の魅力を効果的に伝え、求職者が応募したくなるようなものにしなければなりません。
この記事では、採用サイトの重要性や制作のメリットからデザインのトレンド、制作上のポイントまで、Web制作会社の視点から徹底解説します。採用サイトのデザイン事例もご紹介しますので、ぜひ参考にしてみてください。
目次
採用サイトとは

まずはあらためて、採用サイトの概要について触れておきましょう。明確な定義は存在しませんが、求職者向けの情報のみを掲載しているWebサイトを「採用サイト」「リクルートサイト」と呼ぶことが多いです。
コーポレートサイトに求人情報を掲載している企業もありますが、コーポレートサイトは求職者だけでなく、顧客や取引先、株主などのすべてのステークホルダーを対象にしたWebサイトです。
そのため、求職者に向けた情報の掲載場所には限りがあり、募集条件などの必要最低限の情報しか掲載されていないことも少なくありません。この場合、条件面の情報しか得ることができず、どのような職場なのかまではわからないため、応募に踏み切れない求職者もいるでしょう。
応募者を増やすためには、自社の魅力を伝え、求職者が「この会社で働きたい!」と思えるような採用サイトを制作する必要があるのです。
採用サイトを制作する6つのメリット

採用サイトを制作するメリットとしては次の6つが挙げられます。
- ミスマッチを防げる
- 応募者の質を高められる
- 応募率や内定承諾率も高められる
- 採用コストを削減できる
- 掲載情報の自由度が高い
- 採用情報を常時発信できる
それぞれのメリットについて詳しく見ていきましょう。
1.ミスマッチを防げる
給与や休日などの条件のみを見て応募したものの、実際に入社してみたらイメージと違ったという理由で退職する人も少なくありません。いわゆるミスマッチの発生です。入社後すぐに辞められてしまうと、それまでかけた採用コストが無駄になり、新たな人手を探さなければなりません。
入社後のミスマッチを防ぐためには、採用サイトで業務内容や職場の雰囲気、実際に働いている社員などを詳しく紹介し、求職者が実際に働く環境をイメージしやすくすることが重要に。職場のリアルな環境を伝えることができれば、「求職者が採用サイトを見て抱いたイメージ」と「入社後に働く環境」とのギャップを減らすことができます。
2.応募者の質を高められる

採用サイトによって応募者の質を高められることもメリットの一つです。
外部の求人媒体では掲載できる情報があらかじめ決められており、決まりきったポイントでしかアピールできません。しかし、自社で運営する採用サイトであれば、掲載する情報を自由に決められます。MVVや独自のキャリア制度を掲載しておけば、エンゲージメントの高い人材に自社ならではの魅力を伝えられることがポイントです。
MVV
企業としてのミッション(Mission)・ビジョン(Vision)・バリュー(Value)の略語。
また、採用サイトで「求める人物像」に近い社員の紹介ページを公開しておくと、掲載した社員と似たスペック・価値観を持つ人材からの応募が期待できます。
3.応募率や内定承諾率も高められる
採用サイトには、応募率や内定承諾率を高める効果も期待できます。
まずは応募率について考えてみましょう。多くの求人情報で溢れる労働市場で、給与や休日などの諸条件が同じA社とB社が求人の募集を出した場合、求職者がどちらかを選ぶ決定的な要因はありません。
しかし、A社が採用サイトで「職場環境」や「求める人物像」など、求職者向けの情報を訴求していたとしたらどうなるでしょうか。就職・転職は人生を左右する節目ですから、どのような職場かわからないB社よりも、採用サイトから職場の雰囲気がわかるA社に応募したいと思う求職者が多いでしょう。
内定承諾率についても同様です。人手不足の情勢をふまえると、優秀な求職者は複数の企業から内定をもらう可能性が高いです。どの会社からの内定を承諾するか、悩んでしまうかもしれません。
応募者は内定承諾先を決めるため、それぞれの会社の情報を検索し始めます。その際、採用サイトで自社の魅力を発信していれば、それだけでフォローアップ効果が期待でき、採用サイトがない他社との差別化につながります。競合他社との人材獲得競争に負けないためにも、採用サイトは必須であるといえるでしょう。
4.採用コストを削減できる
自社の採用サイトで応募者数を増やすことができれば、外部の求人情報媒体に広告を出稿する必要はないため、長期的な採用コストの削減にもつながります。
採用サイトは一度制作してしまえば、何年にもわたって活用できます。制作コストは100万円〜300万円ほどが相場ですが、人材紹介会社への成功報酬(想定年収の1/3程度)と比べると、安く感じるのではないでしょうか。
費用対効果の高い採用手法を探している企業は、採用サイトを制作することをおすすめします。
5.掲載情報の自由度が高い
前述のとおり、採用サイトには求人媒体のように決められたフォーマットはありません。仕事風景の写真や社員からのメッセージなどを掲載することも可能なため、他社とは異なる自社の強みや魅力をアピールしやすいことが大きなメリットです。
ただし、求人掲載時には、最低限提示しなければならない情報や掲載してはならない条件などが法律で定められているため、注意が必要です。
6.採用情報を常時発信できる
一般的な求人媒体には掲載期限が設けられており、採用情報を長期間掲載するためには、その分費用も必要になります。
一方で、採用サイトは自社で運営しているWebサイトであるため、掲載期間に制限はなく、採用情報を常時発信できます。長期間にわたって採用活動を続ける企業であれば、採用サイトを活用することで、求人媒体への広告出稿の手間や費用を削減できるでしょう。
採用サイトのデザイントレンド

採用サイトにおいては、デザインも非常に重要になります。下記の表は、昨今の採用サイトにおけるデザインのトレンドとその概要です。
| トレンド | 概要 |
|---|---|
| ファーストビューのキャッチコピー | 「自社の魅力」や「求める人物像」を 一目で伝えるデザイン |
| ファーストビューのCTA | ユーザーをゴールへと導くデザイン |
| マウスオーバーエフェクト (マイクロインタラクション) | マウスの動きにあわせた エフェクトをつけるデザイン |
| タイポグラフィーアニメーション | テキストやロゴに動きをつけるデザイン |
| アイソメトリック | 斜め上から俯瞰したデザイン |
| モバイルフレンドリー (レスポンシブデザイン) | デバイスを問わず使いやすいデザイン |
それぞれ詳しく見ていきましょう。
ファーストビューのキャッチコピー
採用サイトはファーストビュー、つまり最初に目に入る部分に掲載されている情報によって、求職者に与える印象が大きく変わります。このファーストビューのキャッチコピーにこだわるデザインが、最近の採用サイトのトレンドです。
短くインパクトがあり、なおかつ「自社の魅力」や「求める人物像」が端的に伝わるキャッチコピーにするといいでしょう。求職者に「この企業が気になる」「この採用サイトをさらに読み進めたい」と感じさせるメッセージにすることも重要です。
たとえば採用サイトといえば、「挑戦し続ける未来へ」「あなたの可能性をここから広げよう」などのコピーが思い浮かぶ方も多いかと思います。しかし、このような他の企業にも当てはまる抽象的なコピーで、自社に興味を持ってもらうのはなかなか難しいもの。
自社ならではの強みをアピールするためにも、たとえば建設会社なら「京都の街を、未来へ繋ぐお手伝いを」、製造業なら「大阪の町工場から世界にチャレンジ」など、地名や業種などの具体的な要素を入れてみるといいかもしれません。
また、MVVのうちのいずれかをキャッチコピーとして掲載する方法も有効です。MVVをキャッチコピーに反映すると、自社の価値観やビジョンに共感する求職者の興味を引くことができるでしょう。
ファーストビューのCTA
昨今のWeb業界では、「ゴール直結型」のデザインがトレンドです。そのため、採用サイトのファーストビューにおいても、キャッチコピーとともに明確な行動を促すコール・トゥ・アクション(CTA)を配置するのがおすすめです。
CTAボタンには「応募する」「募集要項を見る」など、採用サイトを見たユーザーに取ってもらいたいアクションを記載し、ユーザーがそのCTAボタンをクリックした後に何ができるのか、直感的に理解できるようにしましょう。

マウスオーバーエフェクト(マイクロインタラクション)
ユーザーがマウスを「ボタン」や「写真」など、特定のエリアの上に移動させた際にエフェクトをつける「マウスオーバーエフェクト」もトレンドの一つ。
採用サイトにおけるマウスオーバーエフェクトには、CTAボタンにマウスオーバーすると色が変わるエフェクトや、職種ごとのアイコン写真にマウスオーバーすると画像が少し拡大するエフェクトなどが考えられます。
これらのエフェクトは、UXを向上させるマイクロインタラクションの一部です。マウスオーバーエフェクトを導入すると、ユーザーが「このボタンはクリックできる」と直感的に判断できるため、クリック率を向上させる効果が期待できます。
UX(ユーザーエクスペリエンス)
User eXperienceの略。ユーザーがWebサイトで得る経験、操作性などを指す。
タイポグラフィーアニメーション
タイポグラフィアニメーションとは、テキストやロゴに動きをつけるアニメーションのこと。ファーストビューのキャッチコピーなどをタイポグラフィアニメーションで動かすことで、ユーザーの目に留まりやすく、より強いインパクトを与えられます。
目を引くファーストビューのデザインを作成したい場合は、タイポグラフィーアニメーションなどを効果的に活用するとよいでしょう。
アイソメトリック

アイソメトリック・プロジェクトション(Isometric Projection)、通称「アイソメトリック」とは、斜め上から俯瞰したようなデザインのことを指します。フラットデザインよりも奥行きや立体感を出せることがポイントです。
アイソメトリックは街の風景などを表現しやすいため、街づくりに貢献していることをアピールしたい建設会社や、街とのつながりが深いことを直感的に伝えたい地域密着型企業の採用サイトと相性がいいでしょう。
モバイルフレンドリー(レスポンシブデザイン)
インターネットを閲覧するデバイスが多様化している近年、採用サイトもスマートフォンやタブレットなど、さまざまなデバイスで閲覧されることを想定し、レスポンシブ対応にする必要があります。
レスポンシブ対応とは
さまざまなデバイスや画面サイズにあわせて、Webサイトのレイアウトやコンテンツを自動的に最適化させること。
ユーザーが採用サイトをどのデバイスで閲覧した場合でも、テキストやボタンの配置、画像などが見やすいよう、レイアウトを最適化しておきましょう。
トレンド以外に取り入れたい採用サイトのデザイン・機能

トレンドのデザインも重要ですが、採用サイトで成果を出すためには、次のような定番のデザインや機能を取り入れることも意識してみてください。
- 社員紹介コンテンツ
- 代表メッセージ
- エントリー・募集要項への導線
- 写真・動画コンテンツ
それぞれ例を挙げながら紹介します。
社員紹介コンテンツ
社員紹介コンテンツは、求職者に「職場の雰囲気」や「企業文化」をわかりやすく伝える役割を果たします。
社員の顔写真とともに、その社員の「業務内容」や「一日のスケジュール」、「働くうえでのやりがい」などを紹介することで、求職者が入社後の自分をイメージしやすくなり、自分がその職場にフィットするかどうかについて、より具体性を持って判断できるようになります。
また、社員に次のような点をインタビューすることで、応募を検討している求職者の背中を押す効果も期待できます。
- この会社に応募したきっかけ
- 入社の決め手となった要素
- 入社前後のギャップ(良い面でも悪い面でも)
先輩社員に直接質問しているようなコンテンツにすると、求職者に親近感を与えられるでしょう。
代表メッセージ
企業のビジョン・ミッションについては、代表者自らの言葉として掲載してみてください。企業が目指す方向性や求める人材像、求職者に期待することなども代表者へのインタビューとして掲載すると、そのメッセージに共感するエンゲージメントの高い人材を惹きつけやすくなり、応募者の質を向上させられます。
入社後のミスマッチを減らすためにも、コーポレートサイトに掲載しているような顧客向け・株主向けのメッセージではなく、求職者に向けたメッセージを掲載するようにしましょう。
募集要項・エントリーフォームへの導線
採用サイトの最も重要な目的の一つは、求職者にエントリーしてもらうこと。採用サイトを見て応募意欲の高まった求職者を逃さないためにも、募集要項やエントリーフォームにすぐに辿り着ける導線を作ることが重要です。
エントリーフォームなどのゴール地点の設置場所としては、トレンドデザインで紹介したファーストビューのほか、すべてのページの上部メニュー(グローバルメニュー)や下部メニュー(フッターメニュー)、PC画面のサイドバーやスマホのボトムナビゲーションなどが挙げられます。
また、エントリーフォームへ飛ばすボタンの文言は「エントリーはこちら」など、飛び先のページに何があるのかが一目でわかるようにし、ユーザーが迷わずにゴールに辿り着けるようにしておきましょう。
写真・動画コンテンツ
写真や動画などのコンテンツを活用することで、「職場の雰囲気」や「業務の様子」などをわかりやすく伝えられるだけでなく、自社の強みや魅力も効果的にアピールできます。
とはいえ、どのような写真や動画でもいいというわけではありません。プロのカメラマンに撮影を依頼し、自社の魅力を最大限に発揮できる写真や動画を掲載することをおすすめします。
JPCは映像制作の部署を有しており、経験豊富なカメラマンのほか、高度な映像編集技術を持つクリエイターが多数在籍しています。全国のロケ撮影にも対応しているため、撮影から編集、採用サイトの制作まで、すべて一貫してお任せいただけます。
採用サイトのデザイン事例
ここからは、採用サイトのデザイン例をJPCの制作実績に沿って紹介していきます。
ターゲットを反映したデザインの採用サイト
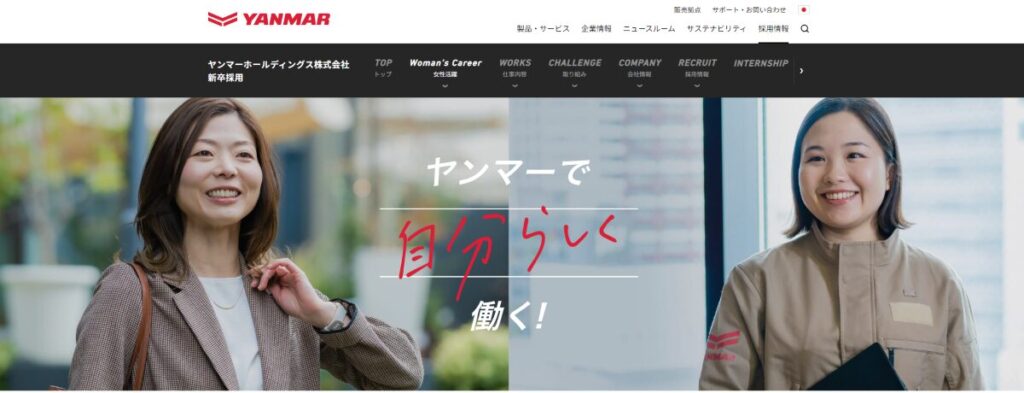
ターゲットを反映したデザインの採用サイトを制作することで、求める人物像をわかりやすく伝えられます。下記は新卒者の女性に向けた採用サイトの事例です。

ファーストビューの女性社員の写真とキャッチコピーで、「自分らしく働きたい女性」の興味を引くデザインに。また、サイト全体で「働く女性のための環境づくり・制度」を訴求するなど、ターゲットに特化した採用サイトになっています。
ターゲットを反映したデザインの採用サイトの実績紹介ページはこちら
ブランドイメージを反映してデザインされた採用サイト
ブランドサイトと採用サイトのデザインを統一することで、求職者の印象に残りやすくなります。下記はその事例です。

コーポレートサイトと同じカラーやテイストを反映したデザインにすることで、ブランドイメージを採用サイトにも反映することが可能に。求職者に企業のイメージを印象づけられるため、検討段階の求職者の後押しに効果を発揮します。
ブランドイメージを反映してデザインされた採用サイトの実績紹介ページはこちら
働く環境がイメージしやすい採用サイト
実際に働く社員の様子やその社員の持つ価値観を訴求することで、求職者が入社後の自分をイメージしやすい採用サイトになります。下記がその事例です。

ファーストビューで働く社員の様子や価値観を反映したキャッチコピーを見せたうえで、社員インタビューなどのコンテンツを充実させることで、求職者が働く環境をよりリアルに感じられる採用サイトに。また、エントリーフォームへの導線をわかりやすい位置に設定することで、求職者が直感的に行動を起こせる設計になっています。
働く環境がイメージしやすい採用サイトの実績紹介ページはこちら
企業の価値観が伝わる採用サイト
伝えたいメッセージを強く訴求することで、企業の価値観が求職者に伝わりやすくなり、ミスマッチが起こりにくい採用サイトとなります。下記がその事例です。

キャッチコピーを目立たせ、そのコピーにあったイラストをファーストビューに使用することで、企業の価値観が一目で伝わるデザインとなっています。「保育」というイメージをサイト全体のデザインに反映しつつ、独自のカラーも取り入れることで、企業のブランディングにも寄与する採用サイトとなっています。
効果的な採用サイトを制作するための4つのポイント
効果的な採用サイトを制作するためには、デザイン以外にも次の4つのポイントを意識することが重要です。
- 目的を明確にする
- ターゲットを明確にする
- 強みや独自性をアピールする
- スマートフォンに最適化する
それぞれのポイントについて詳しく解説していきます。
1.目的を明確にする
採用サイトの制作にあたっては、まず何を達成したいのかという目的を明確にすることが大切です。
採用サイトの制作と一口にいっても、離職しにくい人材を獲得したいのか、とにかく応募者数を増やしたいのかなど、目的によって適したコンテンツの方向性は異なるもの。目的が明確にならなければ、どういった戦略で採用サイトを制作すべきなのかが見えてこないのです。
採用戦略にマッチした採用サイトを制作するためにも、まずは採用サイトで実現したい第一の目的を考えてみてください。
2.ターゲットを明確にする
目的を決めたら、次はターゲットを明確にしていきましょう。たとえば、応募者数を増やすことに目的を定めた場合でも、優秀な新卒人材を採用したいのか、それとも経験のある専門職を求めているのかによって、適したデザインや訴求すべきポイントが異なります。
若年層向けの新卒採用サイトであれば、明るくカジュアルなデザインでフレッシュさをアピールするといいでしょう。一方、専門職や中途採用向けの場合は、プロフェッショナルを感じさせるような洗練されたデザインで、どのようなスキルを身に着けた社員が実際に活躍しているのか、転職までのキャリアパスとあわせて掲載するケースが多いです。
求める人材の関心を引き、より効果的に訴求できる採用サイトにするためにも、ターゲットをはっきりさせておきましょう。
3.強みや独自性をアピールする
何かを販売する際、商品の強みや独自性をアピールし、競合商品との差別化を図るのと同じように、採用サイトの場合も、求職者に自社独自の強みや魅力をアピールすることが重要です。
自社独自の資格補助制度や育休制度などはもちろん、この会社だからこそ得られる仕事のやりがいなどを訴求するのが効果的。先述したとおり、先輩社員の実体験として、インタビュー風のコンテンツにするとオリジナリティが出やすく、魅力や強みをわかりやすくアピールできるためおすすめです。
4.スマートフォンに最適化する
トレンドデザインの項目でも言及しましたが、多くの求職者はスマートフォンで採用情報を検索することが多いため、スマートフォンに最適化されたレスポンシブ対応にしておくことが重要です。
また、Wi-Fiのない環境でもページの読み込み速度を速くするために、画像容量にも配慮するといいでしょう。動画もサイト上に直接アップロードするのではなく、YouTubeを埋め込む形にすることで、スマートフォンで閲覧しやすくなります。
まとめ
採用サイトを制作することで、応募者数の増加や内定承諾率の向上、離職率の低下などさまざまな効果が期待できます。しかし、効果の得られる採用サイトを制作するためには、目的やターゲットに適したデザインやコンテンツを取り入れることが重要に。また、トレンドのデザインを反映することも必要になります。
採用サイトの制作実績が豊富なJPCは、採用サイトのトレンドを熟知したデザイナーが、目的やターゲットに適した採用サイトを制作。また、写真撮影や映像制作、コピーの作成など、採用サイトにおいて重要なコンテンツの制作も、各分野のプロフェッショナルが対応いたします。成果の出る採用サイトを制作したい方は、ぜひJPCへご相談ください。